Một tiện ích khá hay nhằm làm đẹp cho widget label cloud blogspot với
CSS full color cho những bạn có sở thích làm đẹp template của mình.
Tạo CSS widget label cloud đẹp cho blogspot
Cách tạo làm đẹp cho widget label cloud củng khá đơn giản, thường thì
mỗi bạn có cách CSS khác nhau cho template của mình, và ở bài viết này
củng vậy mình sẻ hướng dẫn cho các bạn mới bắt đầu làm blogspot CSS
cho widget label cloud.
Bước 1: Đăng nhập vào tài khoản Blogger.com
Bước 2: Chọn Bố cục
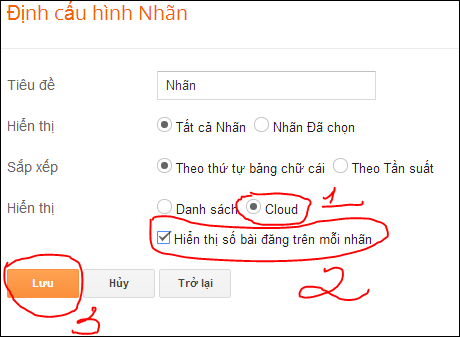
Bước 3: Thêm tiện ích chọn Nhãn(Label) và bấm Lưu
Bước 4: Chọn Mẫu >> Chỉnh sửa HTML >> Ctrl+F tìm thẻ ]]></b:skin> và thêm đoạn CSS bên dưới trước nó
CSS widget label cloud blogspot
/*widget label cloud*/
.cloud-label-widget-content {text-align: left;}
.label-size {background: #5498C9;display: block;float: left;margin: 0 3px 3px 0;color: #fff;font-family: Oswald, Arial, Sans-Serif;font-size: 11px;text-transform: uppercase;}
.label-size:nth-child(1) {background: #F53477;}
.label-size:nth-child(2) {background: #89C237;}
.label-size:nth-child(3) {background: #44CCF2;}
.label-size:nth-child(4) {background: #01ACE2;}
.label-size:nth-child(5) {background: #94368E;}
.label-size:nth-child(6) {background: #A51A5D;}
.label-size:nth-child(7) {background: #555;}
.label-size:nth-child(8) {background: #f2a261;}
.label-size:nth-child(9) {background: #00ff80;}
.label-size:nth-child(10) {background: #b8870b;}
.label-size:nth-child(11) {background: #99cc33;}
.label-size:nth-child(12) {background: #ffff00;}
.label-size:nth-child(13) {background: #40dece;}
.label-size:nth-child(14) {background: #ff6347;}
.label-size:nth-child(15) {background: #f0e68d;}
.label-size:nth-child(16) {background: #7fffd2;}
.label-size:nth-child(17) {background: #7a68ed;}
.label-size:nth-child(18) {background: #ff1491;}
.label-size:nth-child(19) {background: #698c23;}
.label-size:nth-child(20) {background: #00ff00;}
.label-size a, .label-size span {
display: inline-block;
color: #fff !important;
padding: 4px 10px;
font-weight: bold;
}
.label-size:hover {
background: #222;
}
.label-count {
white-space: nowrap;
padding-right: 3px;
margin-left: -3px;
background: #333;
color: #fff ;
}
.label-size:hover .label-count, .label-size:focus+.label-count {
background-color: #ff6bb5;
}
Bước 5: Lưu lại và xem kết quả
Chúc bạn bạn thành công !